
移植LVGL
移植LVGL的方法
首先你要去LVGL的github上下载lvgl源代码
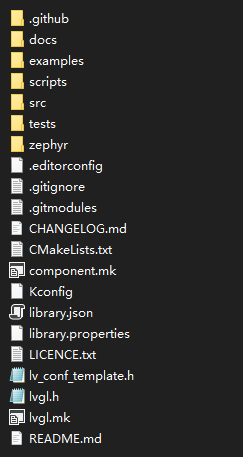
下载完后解压你会得到如下文件:

其中src文件夹下为LVGL源码,不可修改
examples下为LVGL与硬件交互的接口模板
lv_conf_template.h为LVGL设置模板
lvgl.h为LVGL库调用头文件
LVGL的移植十分简单
仅仅只需要提供刷屏函数就能完成lvgl基本的显示功能
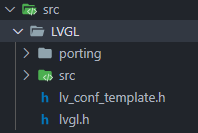
首先把需要的文件全部移到项目里,需要复制一下文件:
1 | src文件夹 |

接下来是进行基本的配置
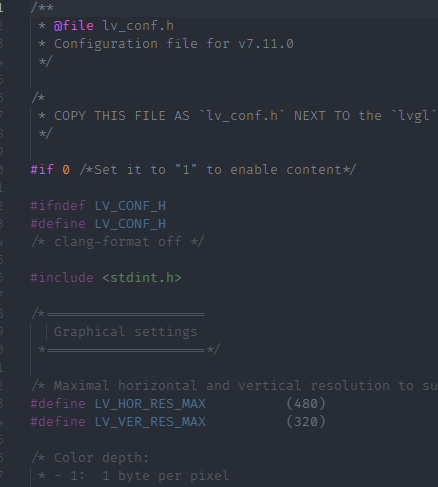
首先把lv_conf_template.h文件改名为lv_conf.h
再将lvgl_conf.h宏开启

把0改成1就行了
然后是更改lv_conf.h里面的设置
找到:
1 |
|
目前就这些主要设置,根据自己的实际情况来看
设置无误后先进行一次编译,如果lvgl设置正确,那么编译应该会通过
接下来就是编写lvgl与硬件交互的底层驱动
打开poting文件夹
把lv_port_disp_template.c改名为lv_port_disp.c
把lv_port_disp_template.h改为lv_port_disp.h
记住修改lv_port_disp.c时同样要修改头文件名
开启这几个文件的宏
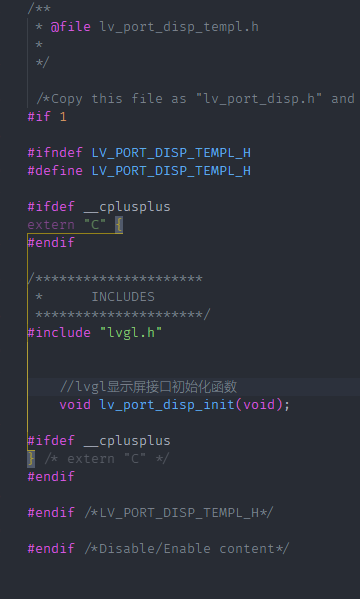
修改lv_port_disp.h文件内容如下:

在lv_port_disp.c中找到lv_port_disp_init函数
1 |
|
找到这一段代码
这3个例子是驱动屏幕的方式,选择第一种即可,把其它2种注释掉
在上面的代码下找到这2行
1 |
|
在下面找到disp_flush函数,这个函数就是核心的显示屏刷屏函数
1 |
|
至此,lvgl与显示屏的接口编写完成
接下来做个简单的测试
1 |
|
如果lvgl能正常工作,那么屏幕上应该会绘制一个按钮
接下来是移植输入设备
与上面一样
在porting下找到lv_port_indev_template.c和lv_port_indev_template.h
然后修改文件名,宏
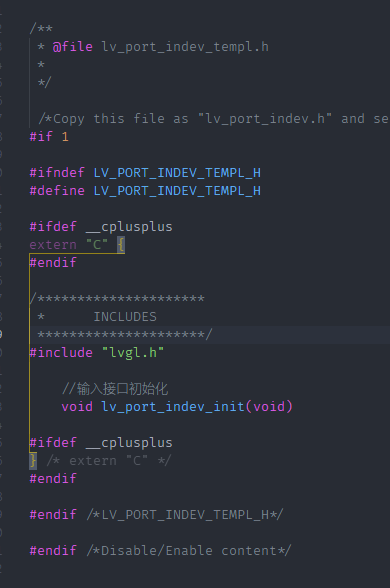
修改lv_port_indev.h文件内容如下

再修改修改lv_port_indev.c里面的代码
lv_port_indev.c里面提供的接口比较多,这里只介绍编写触摸按键接口
找到一下代码
1 |
|
代码中默认使用button接口,我们只需要把按键映射改一下就行
然后找到按钮的接口
1 |
|
这里就按自己的意愿改了
同样再做一个小测试
#inclue "lvgl.h"
int main(){
lv_init();
lv_port_disp_init();
lv_port_indev_init();
//创建一个图形按钮
lv_obj_t* btn = lv_btn_create(lv_scr_act(), NULL);
//设置按钮大小
lv_obj_set_pos(btn, 10, 10);
//设置按钮位置
lv_obj_set_size(btn, 120, 50);
//这里是设置lvgl按钮的事件
lv_obj_set_event_cb(btn, [](lv_obj_t* btn, lv_event_t event) {
switch (event) {
//第一次按下
case LV_EVENT_PRESSED:
printf("pressed!\n");
break;
//持续按下
case LV_EVENT_PRESSING:
printf("pressing!\n");
break;
//按钮释放
case LV_EVENT_CLICKED:
printf("clicked!\n");
break;
}
}); /*Assign a call
//开启lvgl工作线程,这个函数主要处理lvgl图像绘制和事件响应等任务
task_run(lv_task_handler);
while(1){
//心跳函数,设置为1代表循环一次消耗1ms,用来设置lvgl的事件频率
//比如lvgl动画,如果在1ms内运行100次lv_tick_inc(1)
//那么动画速度理论上会快100倍
lv_tick_inc(1);
delayms(1);
}
}
lvgl同样可以移植文件系统,就跟上面教程一样,这里不加赘述
